為什麼照片要壓縮降畫質?用攝影師拍的照片原檔,不是最清晰、也是最高畫質嗎?為什麼網頁設計師不喜歡也不建議?
如果你也有疑問,或是想知道如何快速簡單處理手邊照片。這篇網站架設/網頁設計100問會告訴你!
這篇文章,希望從網頁設計、數位行銷、個人品牌、中小企業的不同角度,用我們的經驗,來回答網站架設/網頁設計100問的第2問。
透過今天的文章,你會得到:
- 客戶小故事
- 問題1.網頁圖檔太大會怎樣?
- 問題2.放在網頁上的圖檔檔案大小建議要多大?
- Step1.【多張圖片一次瘦身】Batch Compress
- Step2. 【裁切你要的圖片區域】 AnyCrop
- Step3. 【更換尺寸】Bulk Resize Photos
- Step4. 【為圖片加上浮水印】Batch WaterMark
- Step5. 【將JPG轉檔為PNG】Iloveimg
- 結語
客戶小故事

故事是這樣的。之前幫我的客戶兩兩探戈,做了一頁式形象網站。也成功地在半年把客戶行業的SEO關鍵字【台中 探戈】推到了前三(對,我們會做一頁式SEO)。
因為曝光成效不錯,現在要大更新網站,去強化客戶見證、上課紀錄的呈現,來提升轉換率。(最後成果請點我)
在索取上課紀錄照片素材時,我發現客戶先傳了幾張jpg檔照片,每張都是24~26Mb左右。一問之下,發現是活動攝影師提供的照片。我詢問客戶,有沒有壓縮過的檔案?
客戶問我:
「為什麼照片要壓縮?這樣畫質不就會變差嗎?用攝影師原檔不是最好嗎?」
於是我開始和她講解關於圖檔大小的影響,以及我們平常可以如何在沒有平面設計師的狀況下,快速處理圖檔照片。
以下,我會回答圖檔與網頁設計的兩個常見問題。以及回答之後,介紹我自己是如何處理及使用客戶或我自己的圖檔。
問題1:網頁圖檔太大會怎樣?

要回答這個問題,大家可以回想一下,有沒有用過網速很慢的WIFI。然後去看一些圖檔照片多的網站,就轉圈圈轉半天,網頁載入慢到讓人不耐煩。
以使用者體驗來說,如果他的網速不夠。當他好不容易因為廣告、自然搜尋、社群連結進入了你的「全大圖」網站。結果因為你的圖檔太大,對他的網速太吃力。發現網頁載入好慢。如果你是那位使用者,你的下一步會是? 我想多數人都會等不及而離開。
以Google搜尋引擎來說,Google官方已經把網頁的載入速度,名列作為搜尋排名的一項評分指標。如果一進去都是25Mb的大圖,網頁載入的速度會被拖累。而你網站的搜尋排名,也會因此受到Google降低評分影響。
以主機負擔來說,每次圖檔被瀏覽者讀取都是對主機的負擔。如果你使用的主機商或主機方案,是比較低階的,你把這些太大的圖片丟到網站上。很有可能就會讓你的網站不僅拖慢速度,甚至再多一點人同時瀏覽你網站時。就會因為效能不夠,而無法載入(更差的使用者體驗)。
問題2:放在網頁上的圖檔檔案大小建議要多大?有什麼要求嗎?

如果有PNG檔,請給PNG檔。其他檔案格式就需要用轉檔方式。
檔案大小我們建議最好在5Mb以內。原檔太大,我們就必須要使用線上壓縮工具。
好的網頁設計師,一定會想辦法讓圖檔越小越好。如同上一個問題所說,網頁設計就像玩翹翹板一樣,設計豐富與載入速度的關係,是權衡與取捨。要設計最豐富,就會犧牲網頁載入速度。如果一昧追求載入速度,那就是純文字保證載入最快。所以,沒有最完美,只有條件最佳解。
至於壓縮、裁切、轉檔,這些名詞定義有一個簡單清楚的說明:
壓縮圖片:將圖檔「體積」進行壓縮,圖片的「尺寸」與「格式」不會改變。
剪裁圖片:對於圖片的「尺寸」進行修改,通常圖片的「體積」也就會跟著縮小。
轉檔圖片:轉檔是改變圖檔的「格式」,通常「體積」會跟著跟改,但尺寸不會。
(說明引用出處: 12款線上圖片壓縮工具。PNG、JPG圖檔縮小沒煩惱)
所以在圖檔大小上,能讓檔案壓縮盡可能小,但又不會讓使用者看起來覺得糊糊的。這就是我們要追求的。但如果旁邊沒有平面設計師,我們要自己來時,那要如何線上轉檔、壓縮、裁切呢?
Step1.【多張圖片一次瘦身】Batch Compress

因為希望能讓事情省時省力好掌握,所以以下介紹的前四步,都是同一個軟體公司旗下的。做完一步直接點下面的連結,跳到下一步非常方便。
使用說明:
上傳你需要壓縮大小的圖檔(可複選),基本上對付一般照片綽綽有餘。速度非常快。
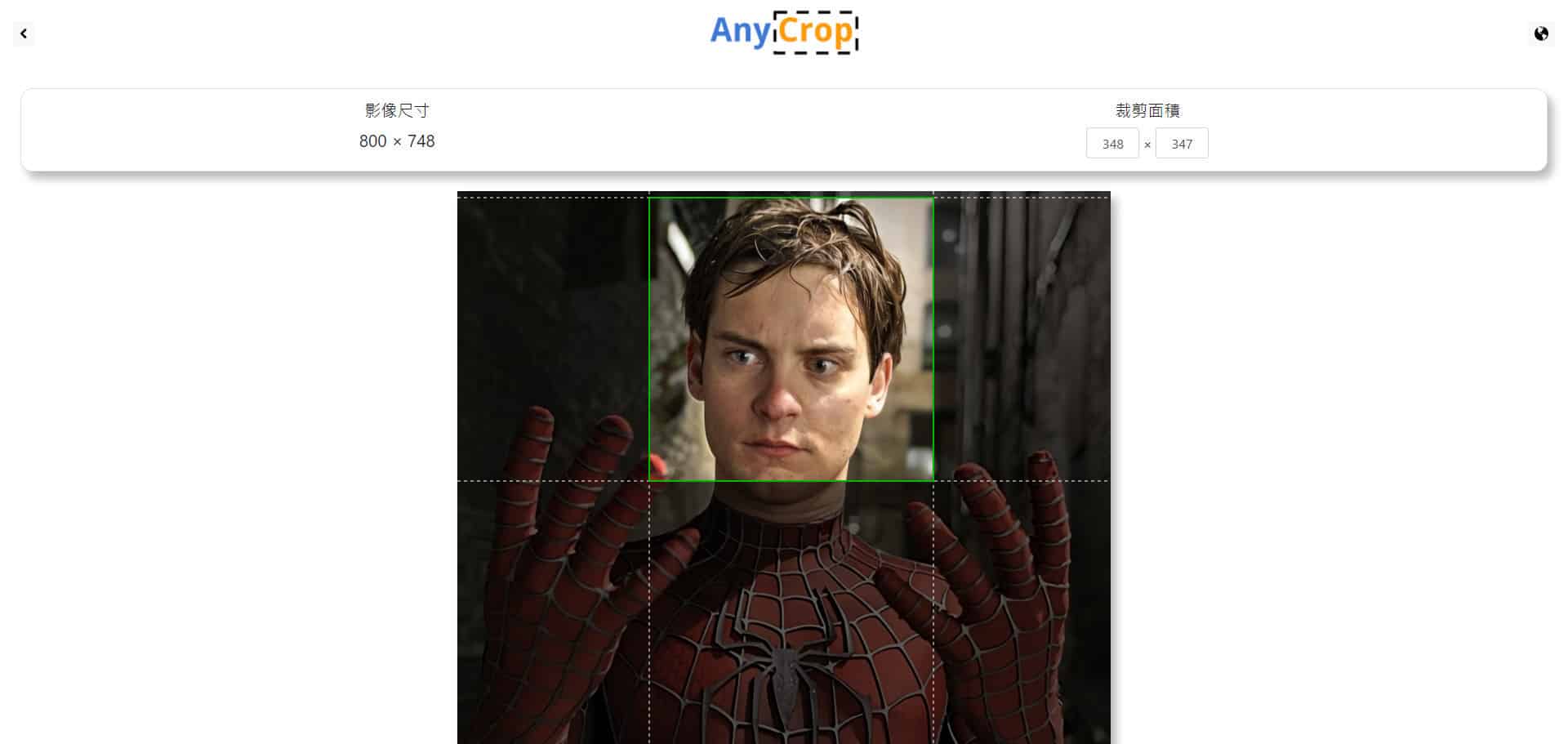
Step2. 【裁切你要的圖片區域】 AnyCrop

之所以需要裁切。可能是你只要圖片某個部分。
比如你的全身形象照,要拿去放在FB、LINE的大頭貼時。
我們就只會裁切我們需要的區域。

使用說明:
請注意裁剪圖檔面積的尺寸。雖然下一步可以幫你改變尺寸。但不同比例落差太大的話,改變尺寸後就有可能產生圖被捏壞的情況。
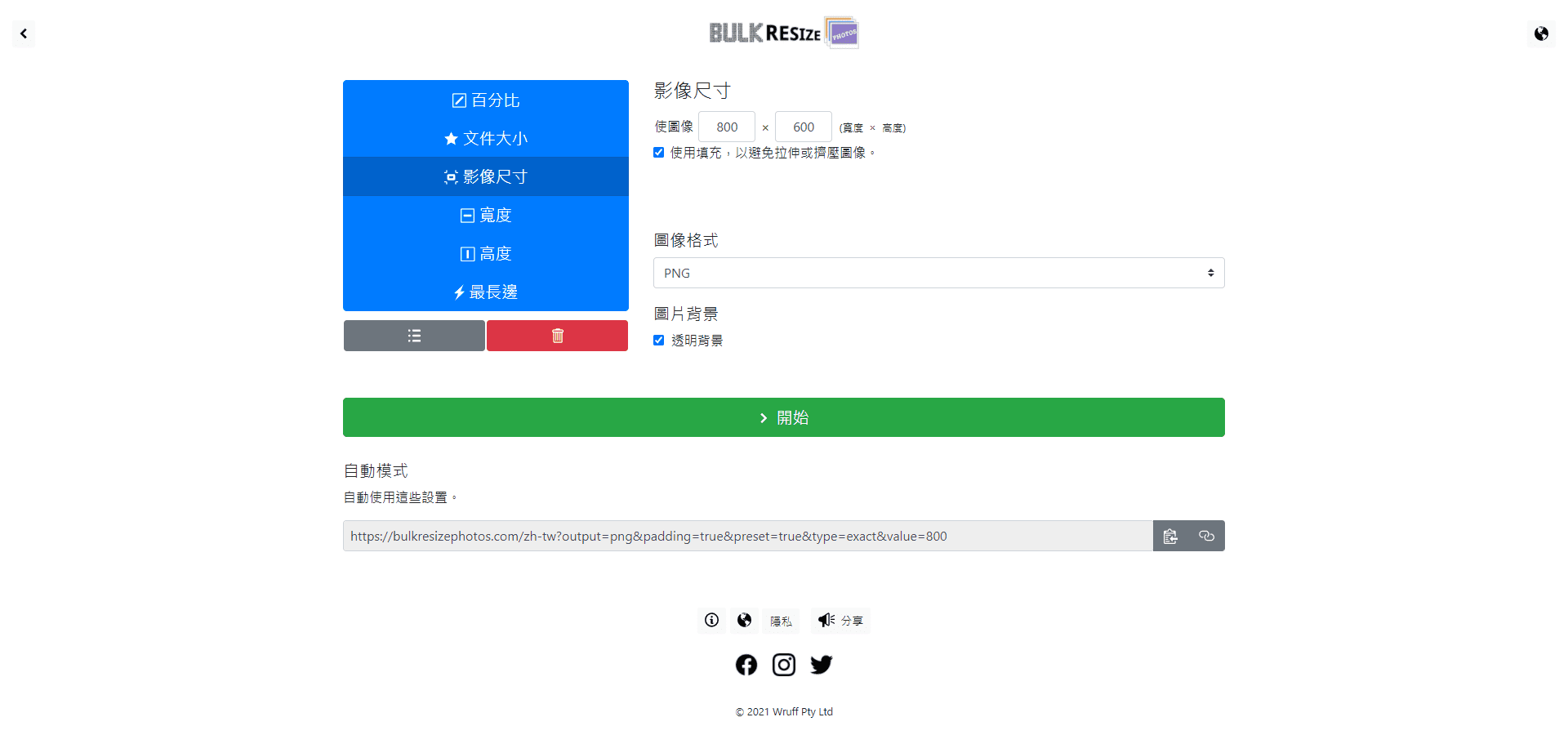
Step3. 【調整影像尺寸】Bulk Resize Photos

要調整影像尺寸,除了每個社群平台、網站平台要求的尺寸都不太一樣之外。還有一個重要原因,有些平台,比如說Facebook,一律都會對圖檔進行破壞性壓縮(圖片會變糊)。所以我們都會建議圖片大小,如果可以,放大到建議尺寸的兩倍。這樣子會比較保險。
使用說明:
常見建議尺寸我列幾個常用的給大家參考。(以下皆為像素)
Facebook:
1.Facebook動態貼文-940 x 788
2.Facebook粉絲團封面-1640 x924
3.Facebook活動封面-1920 x 1080
Instagram:
1.Instagram一般貼文- 1080 x 1080
2.Instagram限時動態- 1080 x 1920
3.Instagram大頭貼- 1080 x 1080
YouTube:
1.YouTube頻道封面:
#手機 1546 x 423 (可視範圍)
#平板 1855 x 423 (可視範圍)
#電腦 2560 x 423 (可視範圍)
#TV電視 2560 x 1440
2.YouTube影片縮圖: 1280*720
3.YouTube大頭貼: 800 x 800
網站:
網站尺寸因為有跨瀏覽器、跨裝置、不同版面設計,所以我只列出比較廣泛通用的。
(不同電商平台需求,下次我們再另外整理)
1.電腦版BANNER:
1920 x 1080 or 2560 x1440
(寬:高的比例為 16:任意正整數)
2.手機版BANNER
基本上可以與電腦版通用。如果真的要獨立做。可抓寬度428~500
3.平板版BANNER:
平板(Tablet PC)滿版寬度可用 1024
如果你覺得太複雜,而你是中小企業、個人網站、內容創作者。總之網站可以先記兩個SIZE就好。1920 x 1080與1080 x 1080。大部分的網站圖片需求都可以用這兩種解決。或者用Canva等線上圖片編輯平台,編輯加調整尺寸。
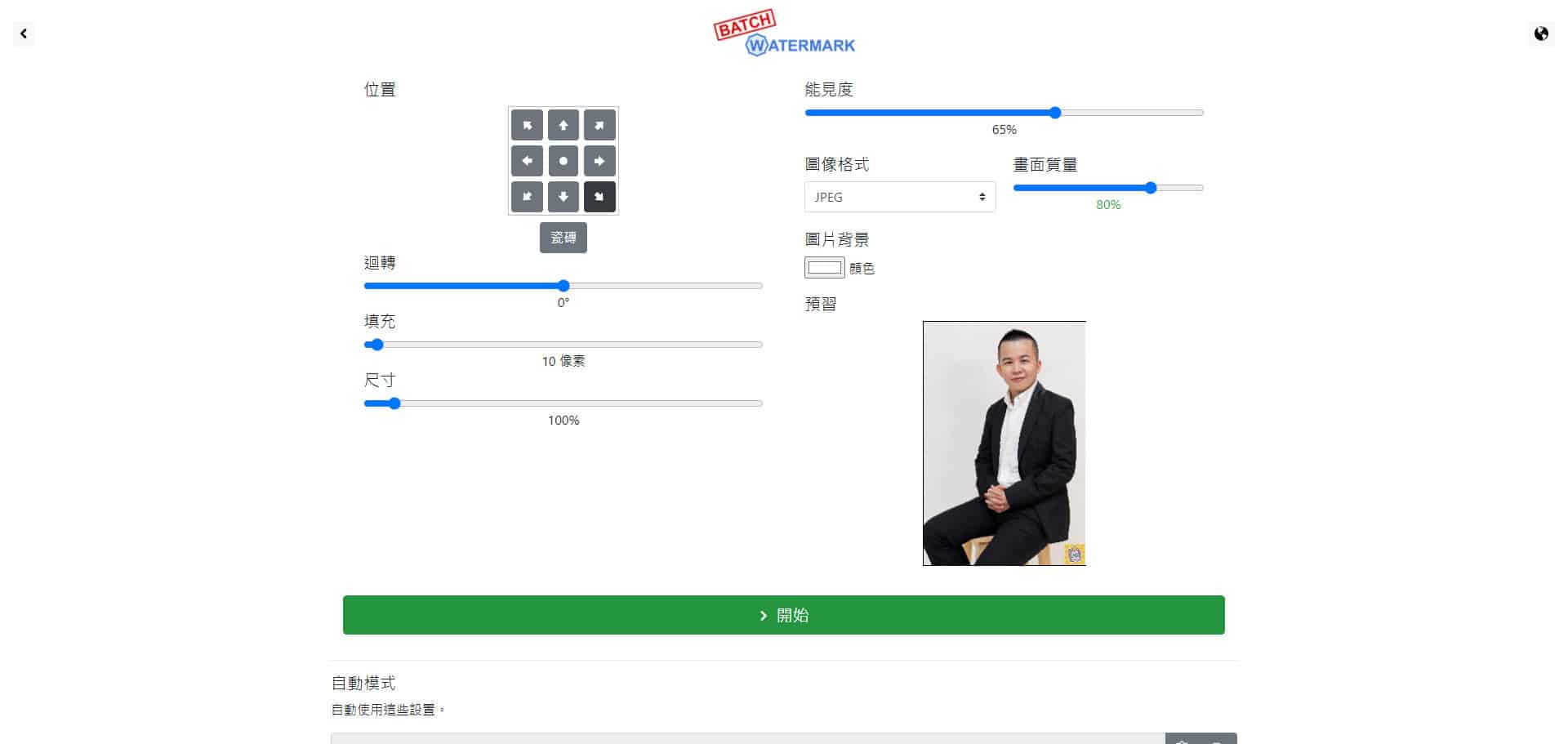
Step4. 【為圖片加上浮水印】Batch WaterMark

沒有浮水印需求的朋友,可以直接忽略這一步。
加浮水印是為了防盜圖,也可以在圖片上去間接宣傳。
市面上許多浮水印軟體都要付費。而這浮水印格式不僅免費,也可以選擇照片或文字。
算是非常佛心。
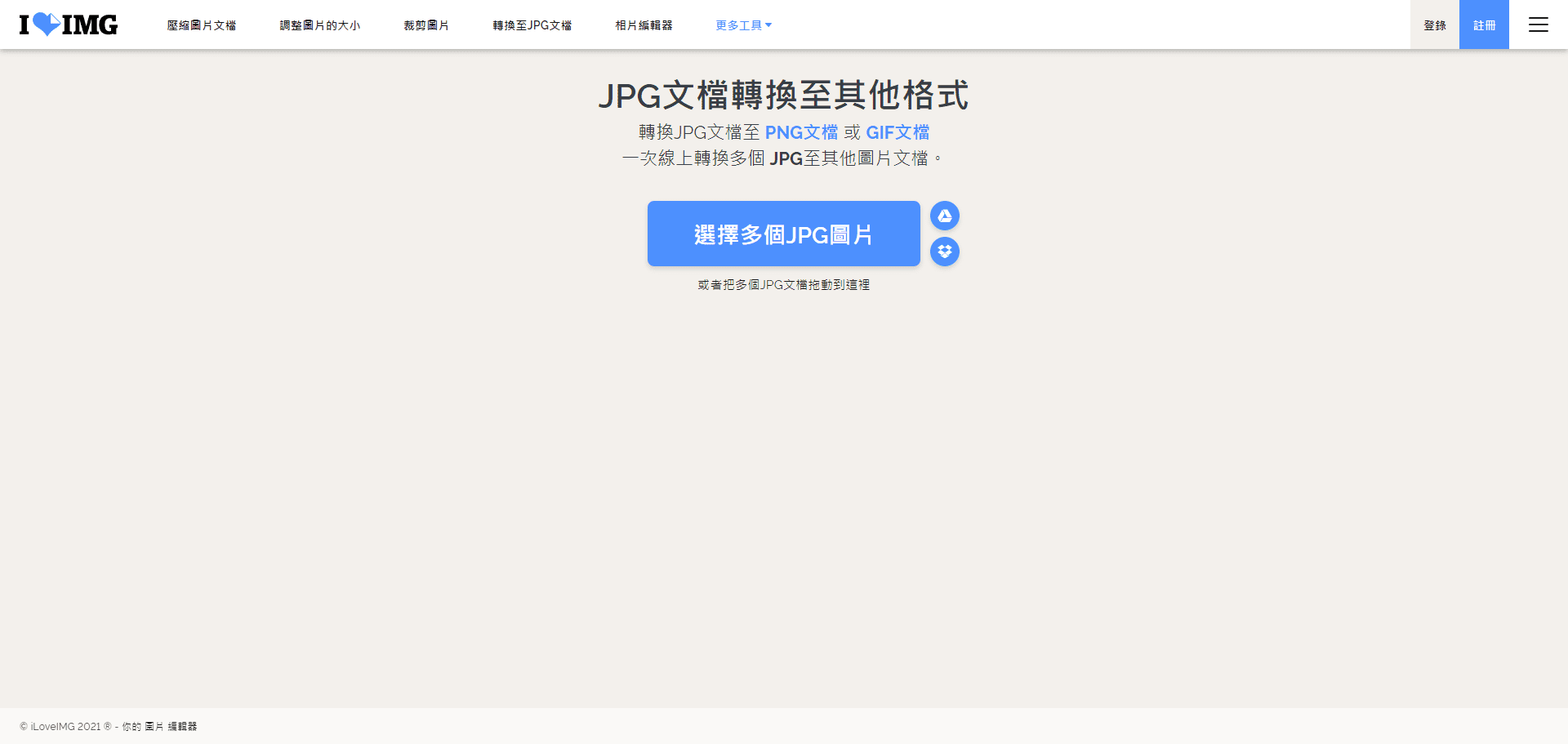
Step5. 【將JPG轉檔為PNG】iloveimg

前面有提到,我們希望最後的檔案是PNG。所以我們放到最後一步來處理轉檔的事情。當然,如果你有其他檔名的需求,也可以直接Google搜尋 XXX轉XXX。就會有許多線上對應的工具。
那iloveimg雖然也是綜合的圖片處理工具,但我們只用它轉檔的功能。
結語:
不知道今天的 網站架設/網頁設計100問 002 -為什麼網站不要用很大的原檔照片?你該知道的線上圖片瘦身、裁切、調整尺寸神器文章,有沒有解決你的疑惑呢?
也歡迎到這裡找到我:
- 追蹤 Instagram:Arosli 阿洛思理的創業百寶箱
- 追蹤 粉絲專頁:Arosli 阿洛思理
- Vocus方格子:Arosli 阿洛思理
- Meduim:阿洛思理 Arosli
我的電子郵件信箱: [email protected]